WordPress本身的代码块功能太简陋了,为改善本站代码的可读性,安装了很流行的Enlighter代码高亮插件。
安装之后发了篇私密文章测试效果,使用Enlighter添加代码块之后查看,并没有看到wordpress本身的代码块有什么区别,是我的安装姿势有问题?
把Enlighter的安装说明看了一遍,这个插件安装之后激活就可以用了,并不需要其它特别的操作,那是什么原因导致Enlighter不起作用呢?
我第一个想到的就是Enlighter和我先前安装的某个插件冲突了,把本站安装启用的几个插件逐个禁用测试,测试到Autoptimize时,Enlighter的代码效果正常了,看来是和Autoptimize冲突了。
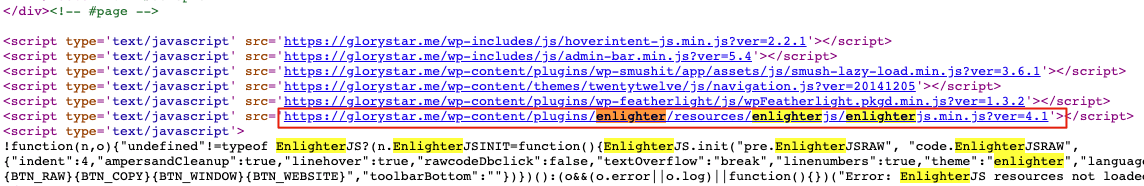
找到问题所在就可以着手解决问题了。先把Autoptimize禁用,在Enlighter正常时查看前台源代码,搜索 “enlighter”看看,看到在 </body>上面引入了一条 enlighterjs.min.js
而开启Autoptimize之后,这条引入的js就没法正常引入了。
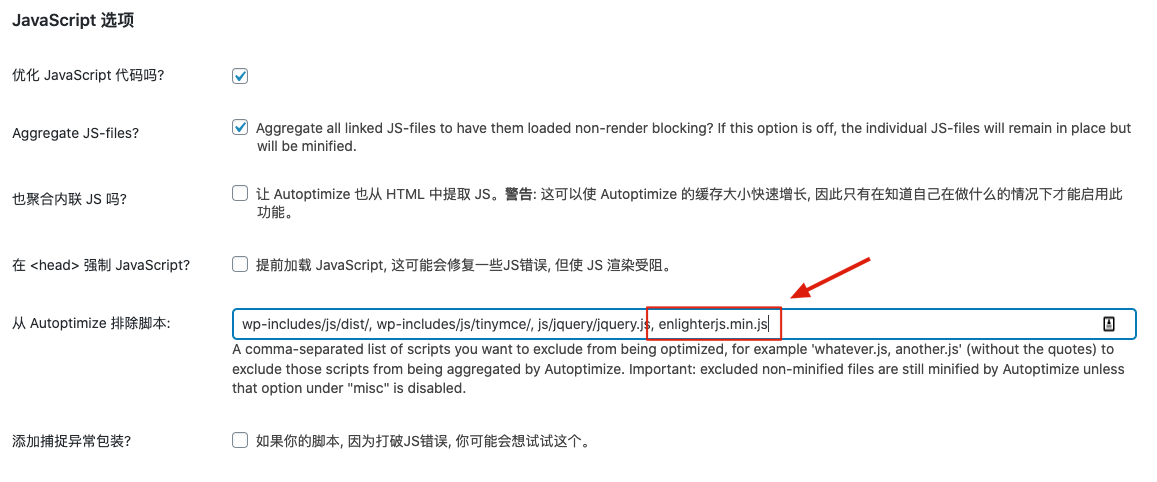
看了一下Enlighter并没有和Autoptimize的兼容项可以开启,再看下Autoptimize,发现有一个js排除优化的选项,这正是我所需要的!把 enlighterjs.min.js 填入到排除列表里,保存更改并清空缓存,回到前台刷新一下,就可以看到代码高亮效果正常了。
注意这个排除列表里前面几项是wordpress本身需要的不能删除,项之间用半角逗号 , 和空格分隔。
问题解决了!